Oi meus sanduichinhos deliciosos 

Gente, eu to tão feliz. Eu recebi a notícia que uma tia minha muito legal vai pra França esse ano! Imaginem só o que eu já pedi pra ela, hahaha. Hoje eu trouxe um tutorial que eu não vi em nenhum lugar, eu fui aprendendo aos pouquinhos olhando de blog em blog. Primeiro, eu trouxe uns cabeçalhos e abouts bem cleans pra vocês usarem, se quiserem. Eu nem coloquei créditos nele simplesmente porque eu acho feio com créditos. Vamos lá?






Gostaram? Agora vamos ao tutorial!



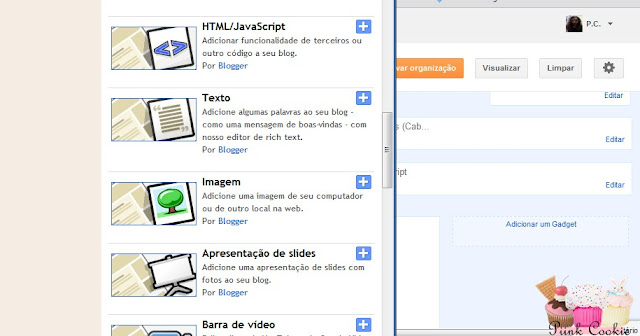
2. Escolha um gif ou favicon que você goste, e mude ele (é só clicar em favicon e em escolher arquivo).




6. Por fim, eu coloquei o menu com efeito hover (ensinei aqui) e pronto! O blog ficou assim (com o about ali em baixo).
Gostaram do tuto? Se for repassar/usar o tutorial, por favor, dê os devidos créditos, e se for usar algum dos abouts ou dos cabeçalhos também. É isso, confio em vocês ;D
Beijinhos :*


 Post por
Post por

 Tags:
Tags:



Como coloco a imagem no texto?Não da para colar.
ResponderExcluirAaah, eu só consigo fazer nos meus colando (aqui dá certo), desculpa :/
Excluir